The Product Categories Grid can be inserted in any page, like the home page for example and it can be set to show up all the categories in your store, just the parent categories, or a custom list of product categories, specified by ID.
- How to add the categories grid in a page?
- How to enable the Product Categories Grid on the shop page?
- How to find the ID of a product category?
- Can I set custom links instead of product categories?
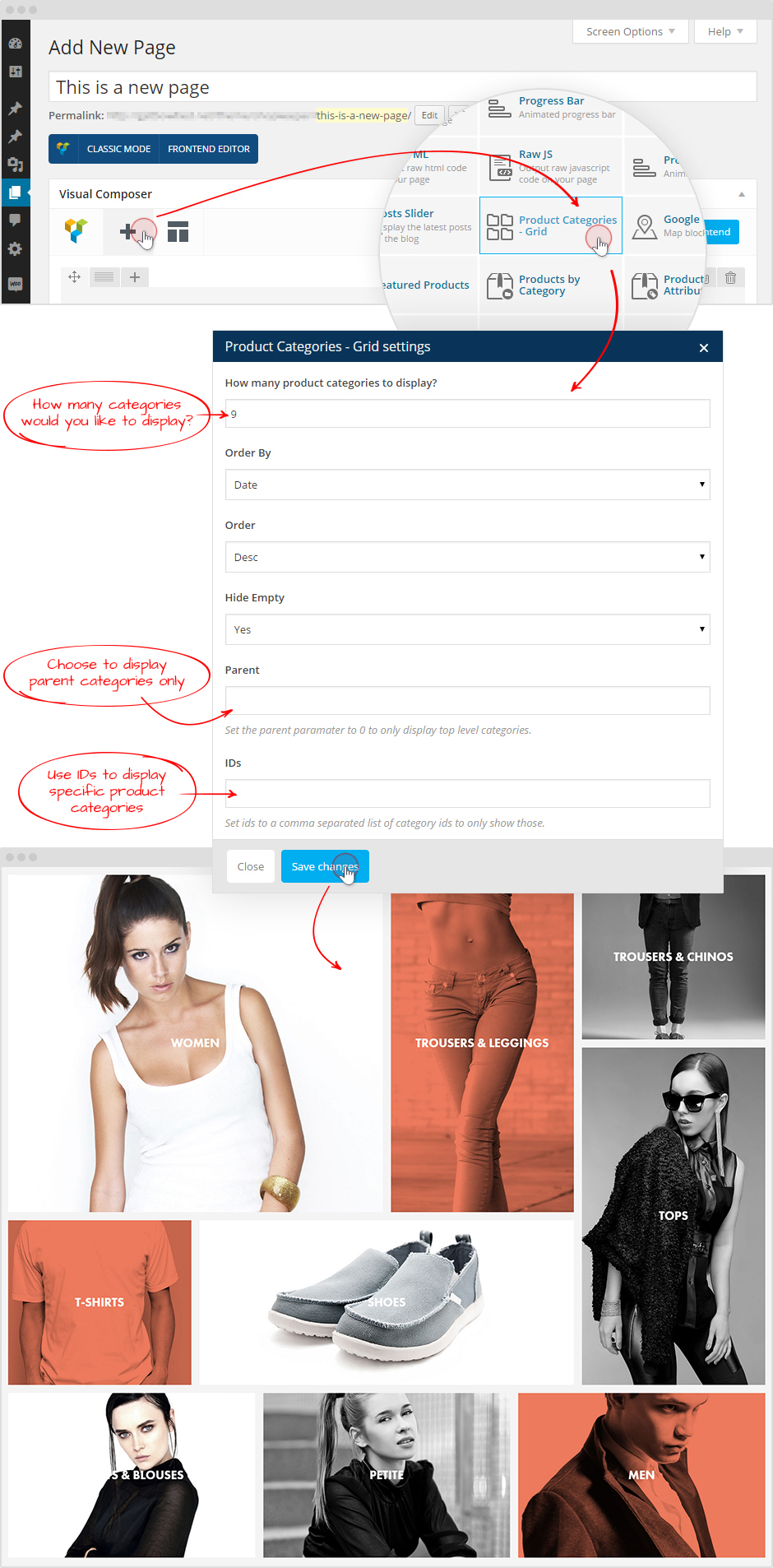
How to add the categories grid in a page?

How to enable the Product Categories Grid on the shop page?
Alternatively, the Product Categories Grid can be enabled in the shop catalog as well, to show up the product categories first, before showing products. Here's how to do that.
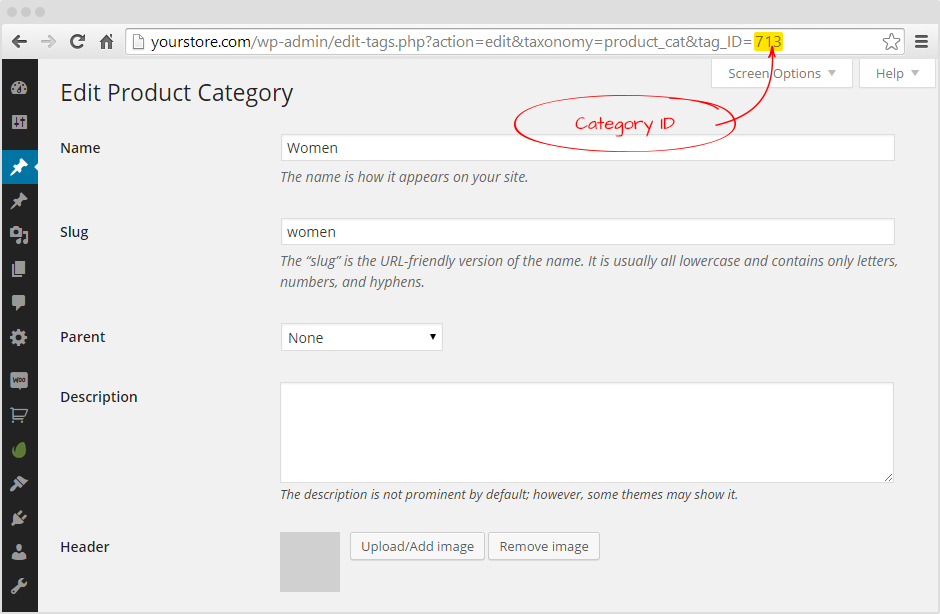
How to find a product category's ID in WooCommerce?
Head on to Products > Categories and click the Edit link on one of the categories. After the editing screen loads, notice the number in the address bar. That's the ID number you can use to identify a category. This is what you should be looking for on your screen:

Can I set custom links instead of product categories?
The Product Categories Grid can only be used to link to product categories. At the moment it's not possible to set links to custom pages. You can use the Banner element instead to help you with that.