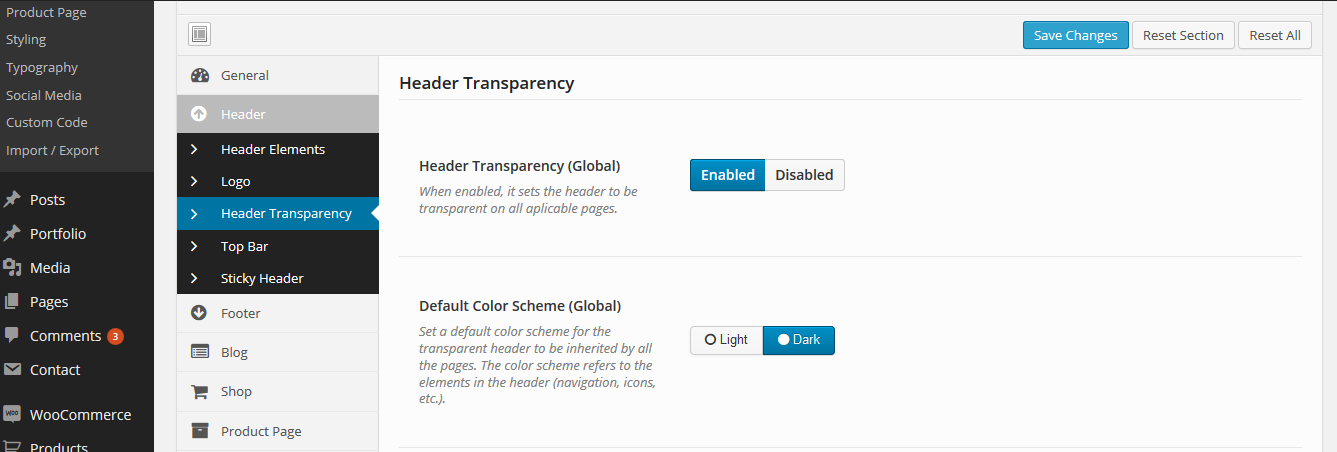
To enable the header transparency, navigate to Growrich > Customize > Header Layout & Style > Header Transparency.
The options you're setting up here are treated as global settings, which means all the pages of your site will be affected.

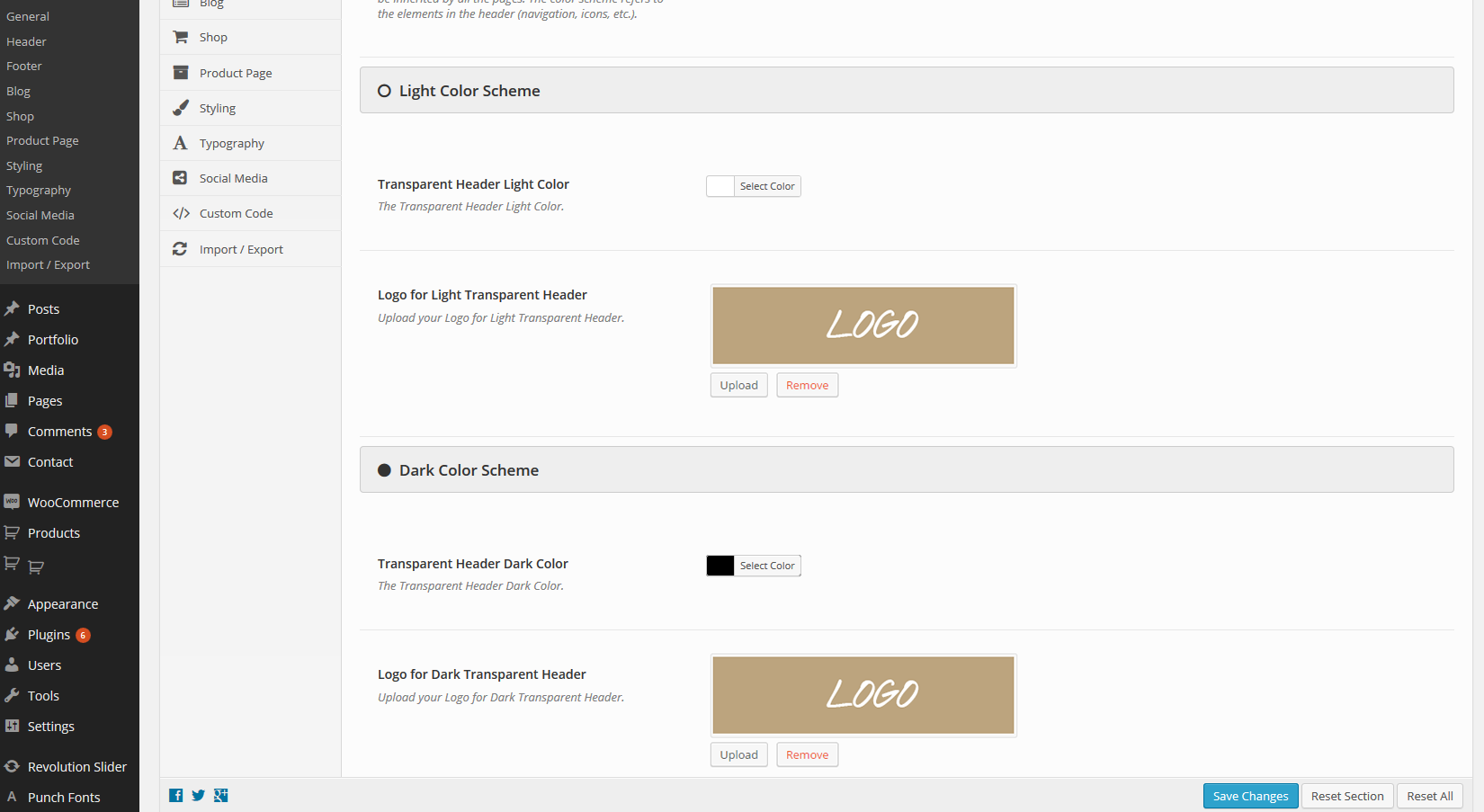
Once enabled, you'll see more options on this page, such as setting up a Light and a Dark color scheme for the header elements (navigation, icons) and you can even upload an alternative logo for each color scheme.
One of the two will be set as default and it will affect all pages of the site, the second one can be used as an exception, for certain pages only.

How to choose a different header color scheme for a specific page?
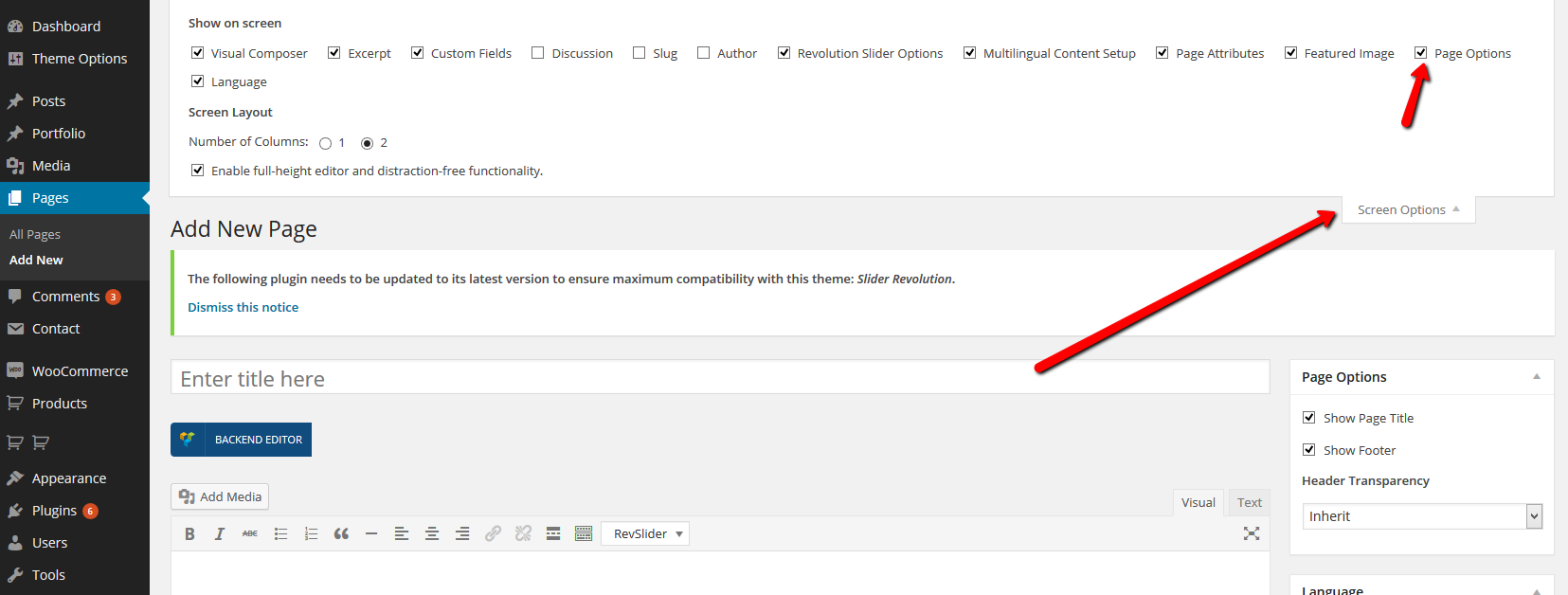
You can set up page specific exceptions for the color scheme used by the header, by simply choosing a different option from the dropdown available in the Page Options box.

If you have troubles finding this, navigate to Screen Options and check Page Options.

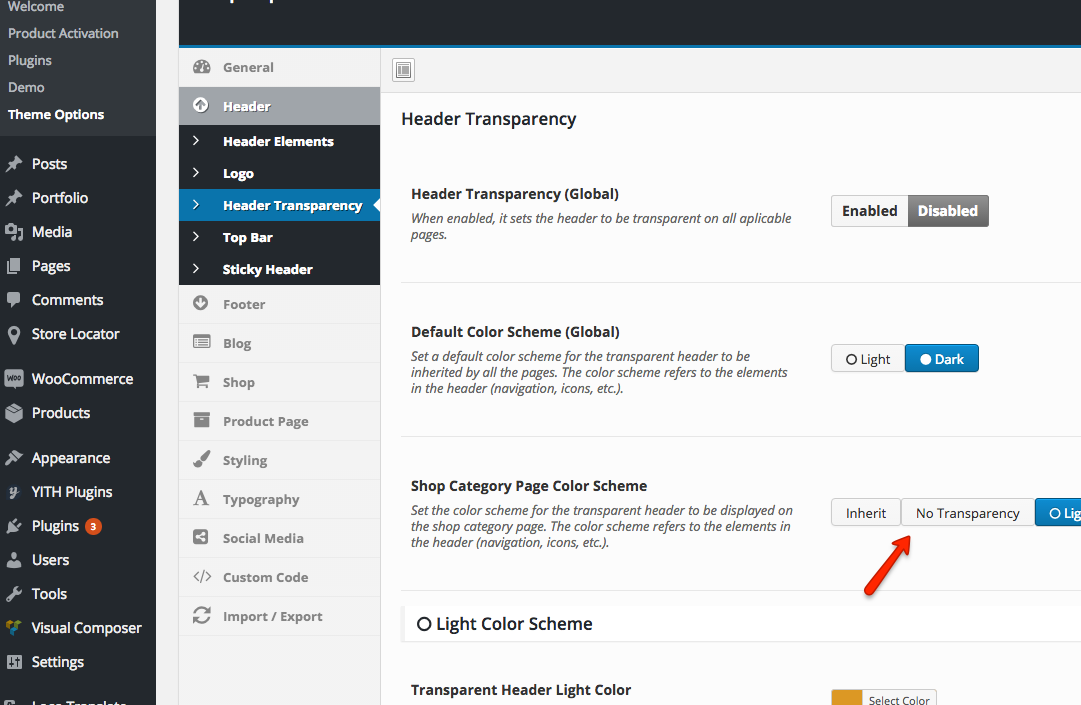
How to choose a different header color scheme for the Shop Category page?
You can setup a specific header color scheme for the Shop pages from the Theme Options panel. Navigate to Growrich > Customize > Header Layout & Style > Header Transparency and choose the color scheme.